KoreanFoodie's Study
[언리얼] Widget 데이터와 클래스 데이터 연동(bind) 하기 본문

Widget 에 들어갈 데이터와 클래스 멤버 변수 연동 (bind) 하기
게임을 플레이하다 보면 아이템마다 다른 설명 창이 뜨는 것을 확인할 수 있다.
이 경우, 사실 이를 보여주는 위젯(창)은 똑같이 생겼지만, 내용물은 다른 것을 알 수 있는데... 위젯에 들어가는 내용과 클래스의 정보를 연동하면 위젯의 내용을 아이템에 맞게 띄워 줄 수 있다. 순서대로 이를 만들어 보자.
1. 먼저 Widget Blueprint 를 만든다.

그리고 내용물을 우리가 원하는 대로 채워넣는다.

2. 해당 위젯을 띄울 클래스에서 위젯 컴포넌트를 선언하고, 이를 넣어 준다.
item.h
/* Popup widget for when the players look at the item */
UPROPERTY(EditAnywhere, BlueprintReadOnly, Category = "Item Properties", meta = (AllowPrivateAccess = "true"))
class UWidgetComponent* PickupWidget;item.cpp
/* 생성자에서 아래 코드 삽입 */
PickupWidget = CreateDefaultSubobject<UWidgetComponent>(TEXT("PickupWidget"));
PickupWidget->SetupAttachment(GetRootComponent());
/* BeginPlay() */
// Hide Pickup Widget
if (PickupWidget)
{
PickupWidget->SetVisibility(false);
}
그럼 item.h 를 상속받은 블루프린트 클래스에서는 다음과 같은 창이 뜬다.

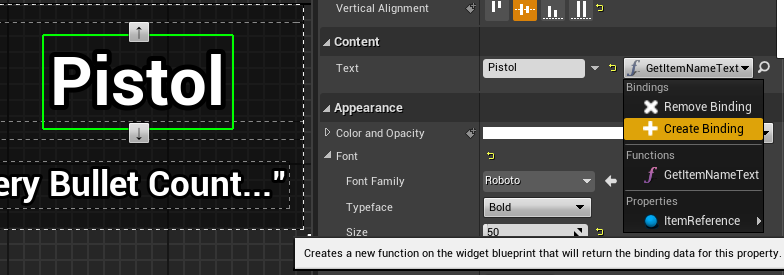
3. 바인딩하기

이제 무기 이름을 바인딩 해 보자. Create Binding 을 누르면 해당 데이터 값을 설정하는 함수를 생성할 수 있는데, 이제 이벤트 그래프로 이동해서

다음처럼 만들어 준다. Item Reference 는 WidgetPickup 을 갖고 있는 item 클래스 오브젝트 타입이다.
그런데 위와 같이 하면 Item Reference 가 valid 하지 않는데... 마지막으로 해당 위젯을 갖고 있는, item 클래스를 상속받은 블루프린트 클래스의 이벤트 그래프로 이동해서, Item Reference 가 제대로 잡히도록 설정해 주어야 한다.

여기서는 MyGun.BP 에서, 위의 이벤트 그래프를 설정해주면 완료.
혹은, PlayerCharacterBP 에 위젯을 넣지 않는 경우에는, 해당 위젯의 이벤트 그래프로 들어가 우리가 사용할 플레이어 캐릭터를 Get Player Pawn 을 이용해 제대로 잡아 주어야 한다.

사실 Binding Function 을 생성하지 않고, 그냥 변수 값을 참조하는 방법도 있다! 필요한 것으로 사용하자.

예를 들자면 위처럼, ItemName 을 직접적으로 참조할 수도 있을 것이다.
+ 그럼 아이콘의 경우에는 어떻게 할까?
그 경우에는, 아이콘을 C++ 코드에서 UTexture2D* 타입으로 선언하고, 바인딩을 해주면 된다.
/* The Icon which appears on the Pickup Widget */
UPROPERTY(EditAnywhere, BlueprintReadOnly, Category = "Item Properties", meta = (AllowPrivateAccess = "true"))
UTexture2D* ItemIconTexture;
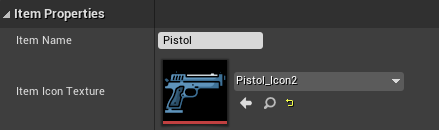
블루프린트 클래스 편집 화면에서, 알맞은 아이콘만 설정해 주면 완료.
'Game Dev > Unreal C++ : Dev Log' 카테고리의 다른 글
| [언리얼] 설치시, .uproject 파일 링크하기 (Generate Visual Studio project files 띄우기) (0) | 2022.08.29 |
|---|---|
| [언리얼] Unreal unresolved external symbol 에러 (0) | 2022.07.20 |
| [언리얼] int8 을 쓰면 에러가 발생한다고? (0) | 2022.06.22 |
| [언리얼] 헤드샷 구현하기 (부위별 피격 데미지 설정) (0) | 2022.06.22 |
| [언리얼] 언리얼 인터페이스 - Does Implement Interface 기능으로 데미지, 인터랙션 구현하기 (0) | 2022.06.22 |




